- 1
- 2
Die Webseite der Gästeführer aus Neustadt Hessen
Die Webseite der Gästeführer aus Neustadt Hessen

Der Name der Datei sollte dabei wie folgt aufgebaut sein: Ort, Gebäude oder Name mit der dazu passenden Situation bzw. Beschreibung.
Wichtig dabei: Die Namensgebung der Datei muss schon auf dem Rechner VOR dem Hochladen stattfinden.
Standardmässig lässt WordPress eine ganze Reihe von Dateitypen zu: Nebst den gängigen Bildformaten (z.B. JPEG, PNG, GIF) können Sie auch Audiodateien (z.B. MP3), Videodateien (z.B. MP4, MOV, WMV), PDF-Dokumente sowie Office-Dateien (DOCX, XLSX, PPTX) hochladen.
Bilder: .jpg, .jpeg, .png, .gif, .ico
Audio: .mp3, .m4a, .ogg, .wav
Video: .mp4, .m4v (MPEG-4), .mov (QuickTime), .wmv (Windows Media Video), .avi, .mpg, .ogv (Ogg), .3gp (3GPP), .3g2 (3GPP2)
Dokumente: .pdf (Portable Document Format; Adobe Acrobat), .doc, .docx (Microsoft Word Document),
.ppt, .pptx, .pps, .ppsx (Microsoft PowerPoint Presentation), .odt (OpenDocument Text Document),
.xls, .xlsx (Microsoft Excel Document), .psd (Adobe Photoshop Document)
Es gibt allerdings auch Dateitypen, welche nicht zugelassen sind. Prominentes Beispiel sind SVG-Dateien (siehe separate Frage), aber auch bei ganz vielen anderen Formaten erhalten Sie die Fehlermeldung «Dieser Dateityp ist aus Sicherheitsgründen leider nicht erlaubt.»
Die Volltextsuche in der Mediathek durchsucht folgende Dinge:
Nicht für die Suche berücksichtigt wird hingegen das Feld «Alternativer Text». Der Grund liegt wohl darin, dass dieses Feld in einer anderen Datenbanktabelle gespeichert wird als die übrigen Felder und dass deshalb die Abfrage komplexer wäre. Mit einem Plug-in wie z.B. Media Search Enhanced kann man aber auch den ALT-Text durchsuchen.
Es kann vorkommen, dass ein Bild namens IMG_1234.jpg in der WordPress Mediathek als IMG_1234-scaled.jpg angezeigt wird. In diesem Fall hat das Original die zulässige Maximalgrösse überschritten und wurde beim Upload automatisch verkleinert, um die Ladezeit Ihrer Website zu optimieren.
Standardmässig gilt eine Maximalgrösse von 2560 Pixel. Ist ein Bild als breiter oder höher, dann wird es automatisch auf diese Breite bzw. Höhe heruntergerechnet. Diese Maximalgrösse (die intern als «Big Image Threshold» bezeichnet wird) ist ziemlich grosszügig ausgelegt und sollte im Normalfall keine Probleme bereiten. Sie kann auch nicht ohne weiteres geändert werden. Falls Sie dies trotzdem tun möchten, dann gibt es dafür aber wiederum entsprechende Plug-ins oder Code Snippets.
Oft lagern in einer WordPress Mediathek Dutzende oder auch hunderte von Bildern, die gar nicht (mehr) genutzt werden. Aber wie kann man wissen, welche diese sind?
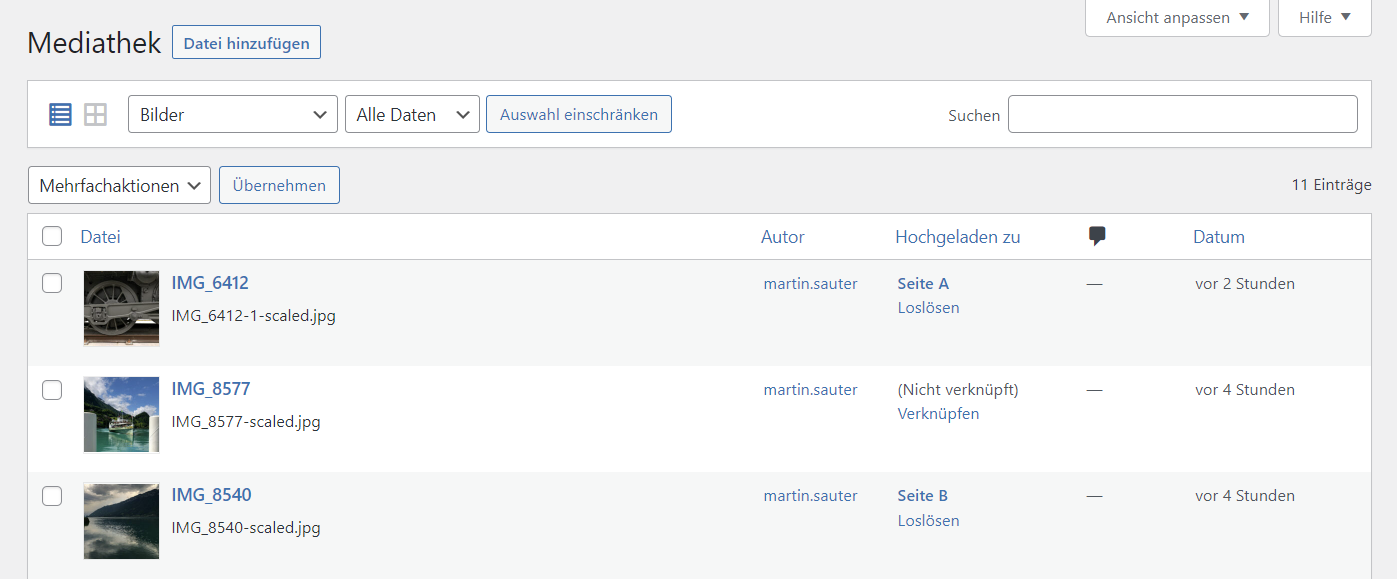
Leider bietet WordPress standardmässig auch für diese Fragestellung keine Lösung. Zwar kann man in der Listenansicht der Mediathek sehen, welches Bild mit welcher Seite verknüpft ist. Aber dies sagt lediglich aus, auf welcher Seite ein Bild ursprünglich hochgeladen wurde.

Im obigen Beispiel wurde also das Bild IMG_6412 bei der Erstellung der Seite A hochgeladen. Wir können aber weder sicher sein, dass die Seite A das Bild aktuell verwendet, noch wissen wir, ob dieses Bilder allenfalls auch auf weiteren Seiten erscheint.
Es gibt somit nur zwei Möglichkeiten, um zu entscheiden, ob Sie ein Bild löschen können: Entweder kennen Sie Ihre Website so gut, dass Sie es ganz einfach wissen. Oder Sie installieren ein Plug-in wie z.B. Media Cleaner, das alle ungenutzten Bilder löscht (Backup nicht vergessen!).
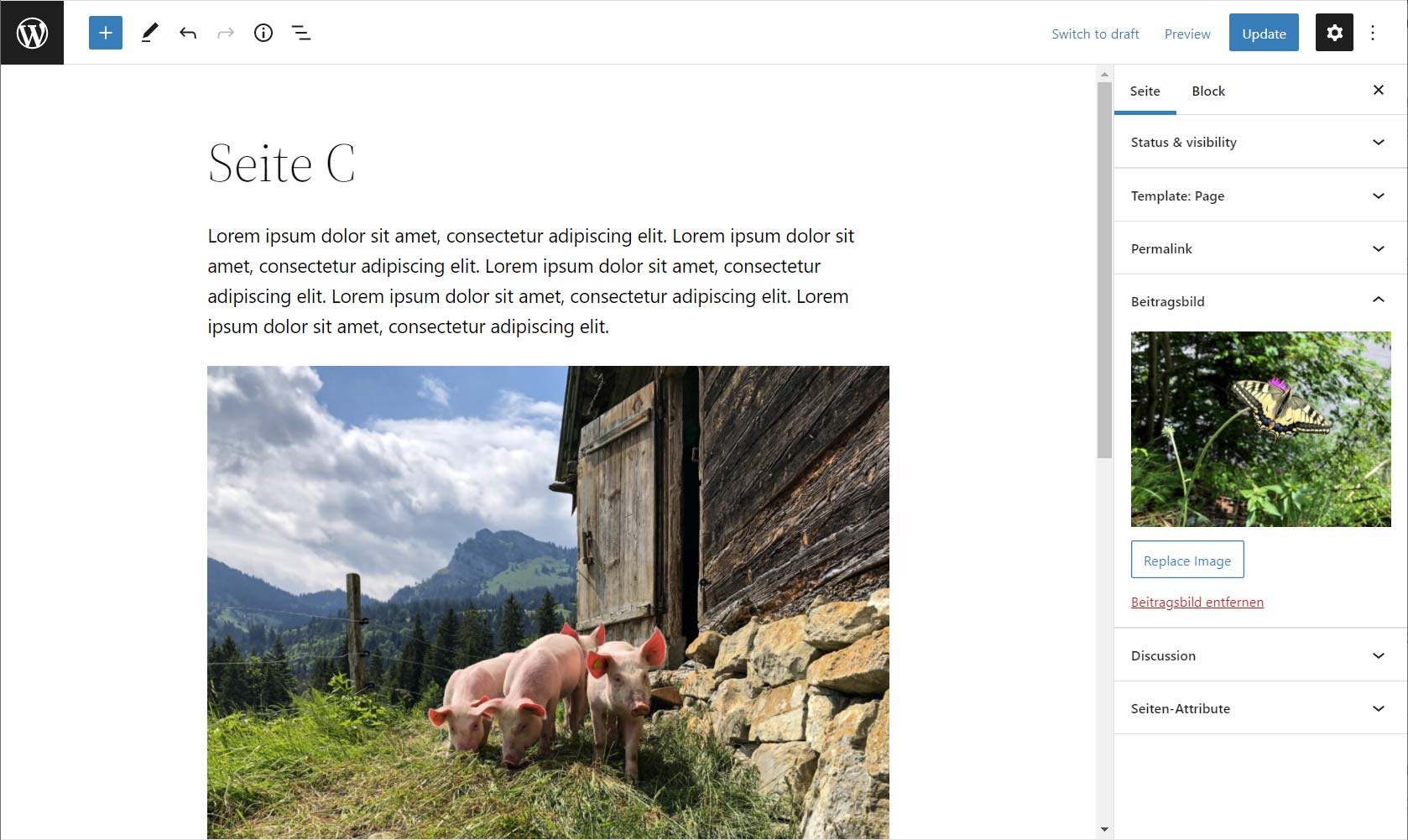
Jede Seite in WordPress hat ein sogenanntes Beitragsbild (engl. Featured Image). Dieses wird nicht im eigentlichen Seiteninhalt eingepflegt, sondern über die Metadaten in der rechten Randspalte:
Das Beitragsbild wird insbesondere in Übersichten benutzt, wo mehrere Seiten in Form eines Teasers (mit Bild, Titel, Textanriss) aufgelistet werden – beispielsweise in den Suchresultaten oder auf der Startseite eines Blogs. Ob das Beitragsbild auch auf der Seite selbst angezeigt wird, hängt vom jeweiligen Theme ab: Oft wird es als Hauptbild ganz oben an der Seite eingeblendet, unter Umständen wird es hier aber auch nicht benutzt.
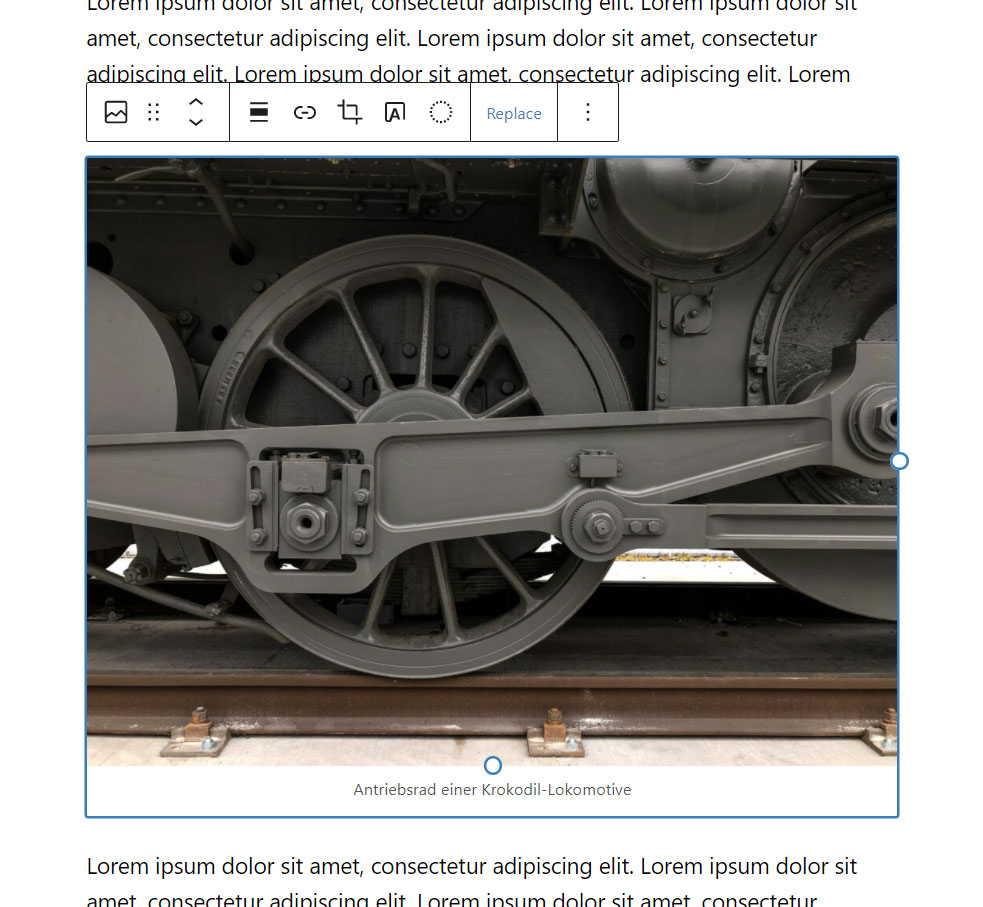
Hier gilt es zu unterscheiden: Wenn Sie ein Bild in einer Seite eingebettet haben und nun an derselben Stelle ein anderes Bild einfügen möchten, dann geht dies im Block Editor sehr einfach über den «Replace»-Befehl:
Über den Button «Replace» kann man im Block Editor ein bestehendes Bild durch ein anderes ersetzen.
Wenn Sie allerdings ein Bild bereits in verschiedenen Seiten eingebettet haben und dann dieses Bild global gegen eine optimierte Version austauschen möchten, dann lässt dies WordPress leider nicht zu. Selbst wenn Sie das optimierte Bild mit demselben Dateinamen in die Mediathek hochladen wie das Originalbild, dann wird letzteres nicht überschrieben, sondern WordPress legt ein neues Medienobjekt an und ergänzt den Dateinamen mit einer Nummer (aus IMG_1234.jpg wird IMG_1234-1.jpg).
Falls dieser Fall nur selten vorkommt, dann werden Sie also die Bilder manuell in jeder einzelnen Seite ersetzen. Wenn Sie allerdings häufig Bilder auf diese Weise ersetzen müssen, dann bietet das Plug-in Enable Media Replace eine komfortablere Lösung.
Die Texte, die man in der Mediathek als Metadaten erfasst, werden automatisch übernommen, wenn man ein Bild in einen Beitrag bzw. eine Seite einfügt. Dabei werden diese Texte allerdings kopiert – ändert man später die Metadaten in der Mediathek, so hat das keinen Einfluss auf bereits eingefügten Bilder.
Im ersten Moment mag das verwirren – aber es ist durchaus sinnvoll. Denn nur so kann man dasselbe Bild mehrfach mit unterschiedlichen Bildlegenden auf seiner Website verwenden.
SVG-Grafiken sind eigentlich eine tolle Sache: Als Vektorgrafik-Format sind sie sehr speichereffizient und zugleich verlustfrei auf jede Grösse skalierbar. Trotzdem unterbindet WordPress den Upload von SVG-Dateien aus Sicherheitsgründen.
Der Grund liegt darin, dass das SVG-Format auf XML basiert. Eine SVG-Datei kann auch andere Dinge als reine Bilddaten enthalten, etwa JavaScript-Code. Wenn man also SVG-Dateien auf eine Website hochlädt, dann schafft man unter Umständen eine Sicherheitslücke.
Sofern man seine SVG-Dateien selbst erstellt (oder aus einer vertrauenswürdigen Quelle bezieht), kann man natürlich trotzdem SVG-Grafiken nutzten. Mit SVG Support und Safe SVG gibt es zwei sehr populäre Plug-ins, welche dies ermöglichen.
Ein Beitrag in WordPress ist ein Stück Blog-Inhalt, den Du zu deiner Website hinzufügst, wie Artikel auf einer Seite gepostet. Beiträge sind Teil des dynamischen Inhalts deiner Website, und WordPress listet sie normalerweise in umgekehrter chronologischer Reihenfolge auf. Du kannst deinen Beitrag in WordPress mit Kategorien und Tags organisieren, sie datieren oder an eine Seite auf Ihrer Website anheften.
Du kannst sie auf verschiedene Arten auf deiner Website anzeigen, indem du beispielsweise den Blogbeitrags-Block verwendest oder unter Anpassen → Startseiten-Einstellungen eine Beitragsseite einrichtest.
Wenn du Beiträge als oben halten markiert hast, werden diese oben „angeheftet“ und vor anderen Beiträgen in deinem Blog angezeigt.
Die URL für einen Beitrag sieht wie folgt aus: https://yourgroovyblog.wordpress.com/2020/03/17/post-title/
Seiten sind statisch und werden nicht vom Datum beeinflusst. Du kannst sie als festeren Bestandteil deiner Website betrachten. Klassische Beispiele sind z. B. eine Seite „Über“, eine Kontaktseite und eine Startseite. Du könntest auch eine Blog-Seite haben, auf der deine Beiträge angezeigt werden.
Seiten werden normalerweise im Menü deiner Website oben auf der Website aufgelistet. Die URL für eine Seite sieht wie folgt aus: https://yourgroovyblog.wordpress.com/page-title/
Als Gedächtnisstütze dieses Bild:

Mithilfe von Kategorien sollte der Leser erfassen können, worum es in Ihrem Blog geht. Kategorien bei WordPress stellen also quasi das Inhaltsverzeichnis dar, in das Ihre Blogbeiträge einsortiert werden. Kategorien sind grobe, übergreifende Begriffe, quasi die Überschriften der Kapitel Ihrer Website. Kategorien sind hierarchisch aufgebaut, Sie können daher auch Unterkategorien bilden.
Da Kategorien hierarchisch angeordnet sind, können Sie auch Unterkategorien erstellen. Ein Beispiel hierfür wäre ein Automobilblog mit der Kategorie ‘Automarke’ und den Unterkategorien ‘Modell-1’, ‘Modell-2’, … Das macht natürlich nur Sinn, wenn Sie äußerst viele Blogbeiträge zu den entsprechenden Modellen schreiben, sich also eine Kategorisierung ‘lohnt’. Ansonsten greifen Sie lieber zu Schlagworten.
Bleiben wir bei der Analogie ‘Kategorien sind das Inhaltsverzeichnis des Blogs’, dann ist die Gesamtheit der Schlagworte das Stichwortverzeichnis. Schlagworte können helfen, den Inhalt des Blogbeitrags – zusätzlich zur Kategorie – noch feiner abzubilden. Quasi als ‘Mikro-Kategorisierung’. Im Gegensatz zu Kategorien sind Schlagworte nicht hierarchisch, somit gibt es keine Über- oder Untertags.
Auf die Frage, ob man bei der Verwendung von Schlagworten von WordPress eingeschränkt wird, lautet die Antwort: Nein. Sie können beliebig viele Schlagworte erstellen und Ihren Blogbeiträgen zuordnen. Sollten Sie aber nicht! Auch hier ist das Gebot die ‘Usability’ – also die Benutzerfreundlichkeit – Ihres Internetauftritts.
Die Besucher Ihrer Website sollen sich mithilfe Ihrer Kategorien und Schlagworte besser zurecht finden und nicht verwirrt werden. Wir haben gute Erfahrungen mit ca. 25-30 Schlagworten bei durchschnittlichen Websites gemacht. Pro Blogbeitrag empfehlen wir ca. 3-5 Schlagworte, um aus Sicht der Leser Unübersichtlichkeiten zu vermeiden.
Blogbeiträge müssen einer Kategorie zugeordnet sein. Wählen Sie keine Kategorie aus, wird dem Artikel automatisch von WordPress die Kategorie “Allgemein” zugeordnet (Diese Kategorie können Sie natürlich umbenennen). Die Verwendung von Schlagworten hingegen ist freiwillig und dient lediglich zur besseren Benutzerführung und -freundlichkeit Ihrer WordPress-Website.
Suchmaschinenoptimierung, kurz SEO, ist eine Methode, um die Auffindbarkeit in Suchmaschinen zu verbessern. Die Abkürzung SEO steht für den englischen Begriff “Search Engine Optimization”. SEO verfolgt das Ziel, eigene relevante Inhalte auf prominenten Positionen in den Suchergebnissen erscheinen zu lassen.
Schlüsselwörter verwenden – Bevor Sie mit der Erstellung von Inhalten beginnen, sollten Sie eine Schlüsselwortrecherche zu dem Thema durchführen, über das Sie schreiben möchten. Dies wird Ihnen helfen, Ihre Inhalte basierend auf der Suchabsicht zu fokussieren und zu strukturieren. Es ist ratsam, Schlüsselwortphrasen in Ihrem Titel, Überschriften/Unterüberschriften und im gesamten Text zu verwenden.
Links verwenden – Interne Verlinkungen zu anderen verwandten WordPress-Beiträgen helfen auch, die allgemeine SEO zu verbessern. Das ermöglicht es Suchmaschinen, Ihr Blog als eine gute Informationsquelle wahrzunehmen. Sie sollten auch auf seriöse externe Ressourcen verlinken, um Ihren Lesern einen Mehrwert zu bieten.
Meta Descrition - Eine Meta Description ist ein weiterer Bestandteil der Metadaten einer Website. Es handelt sich dabei um die Seitenbeschreibung, die Aufschluss über die Inhalte der Website gibt. Starten Nutzer/-innen eine Suchanfrage, wird ihnen die Meta Description in den Ergebnislisten der Suchmaschinen angezeigt. Für die Meta Description empfehlen wir eine Länge von höchstens 155 Zeichen, bzw. 920 Pixel, damit auch diese nicht abgeschnitten angezeigt wird. Sie sollte jedoch auch nicht zu knapp formuliert werden.
Damit Ihr wisst, wie Ihr das AIDA Prinzip für Eure Meta Description nutzen könnt, gibt‘s jetzt einmal eine etwas ausführlichere Anleitung für Euch.
· Attention (Aufmerksamkeit): Durch Sätze wie „SEO-Metadaten: einfach und verständlich erklärt“ erregt ihr, idealerweise bereits im ersten Satz, die Aufmerksamkeit der User/-innen.
· Interest (Interesse): Was macht Euch interessant? Seid Ihr zertifiziert? Gehört Ihr zu den Top Unternehmen Eurer Branche? Stellt das in der Meta Description dar und weckt das Interesse durch Sätze wie „zertifizierte Seo-Agentur“.
· Desire (Verlangen): „Über 100 zufriedene Kunden“ stillt das Verlangen der Nutzenden.
· Action (Aktion): Am Ende der Meta Description solltet Ihr die Nutzer/-innen dazu bewegen, eine Aktion auszuführen. „Jetzt anmelden!“, „Erfahren Sie mehr!“, „Jetzt online bestellen!“ sind gute Schlusssätze, die zum Klicken aufrufen.
Die Seitenbeschreibung sollte den Inhalt der entsprechenden Website kurz zusammenfassen. Denkt hierbei auch an die Suchenden: Was ist für die Nutzer/-innen wichtig zu wissen? Wonach suchen sie? Beachtet aber, dass die Inhalte aus der Meta Description auch auf der entsprechenden Seite zu finden sein sollten.
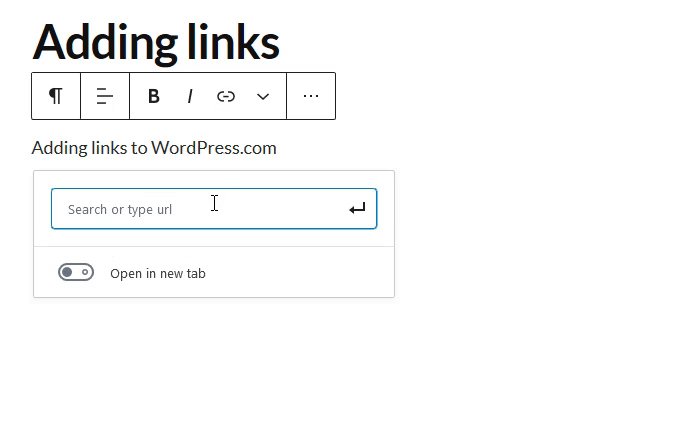
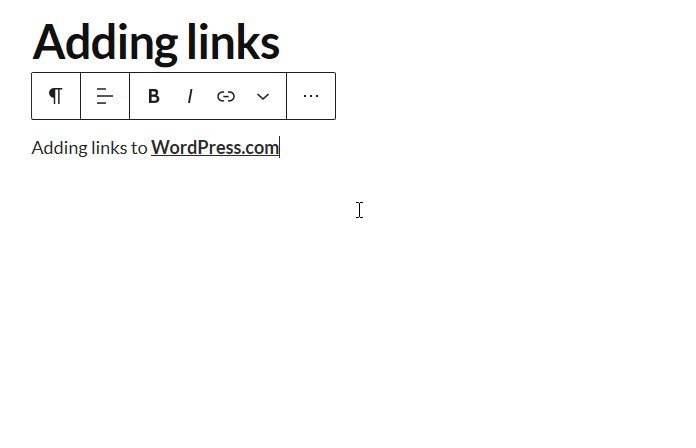
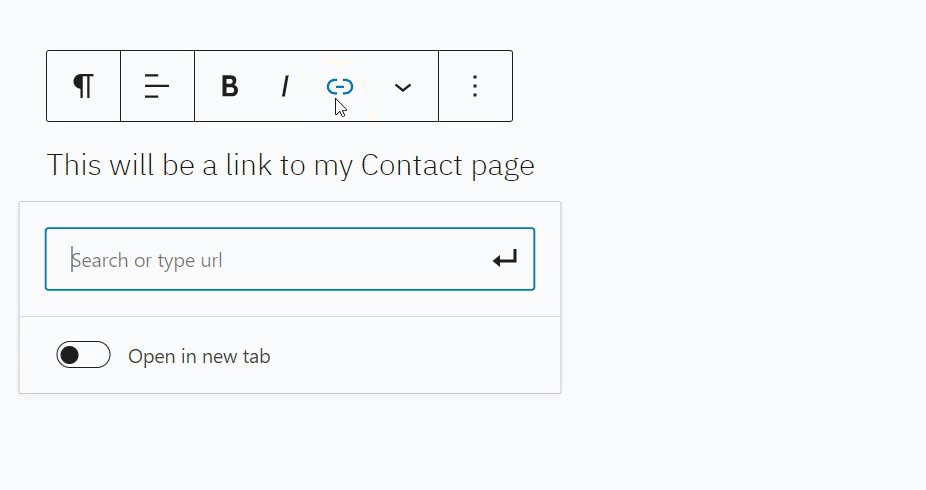
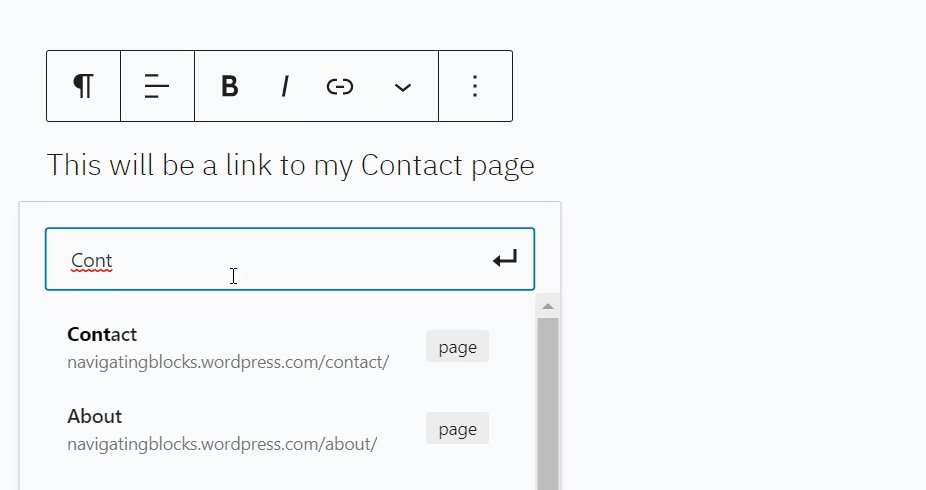
Der Link Button:

Strg+C (PC) oder Befehlstaste+C (Mac) verwenden.Alternativ kannst du deine Website im Link-Suchfeld nach einem Beitrag oder einer Seite durchsuchen. Gib dazu den Titel der Seite oder des Beitrags ein. Klicke auf die Seite oder den Beitrag, um den Link einzufügen:

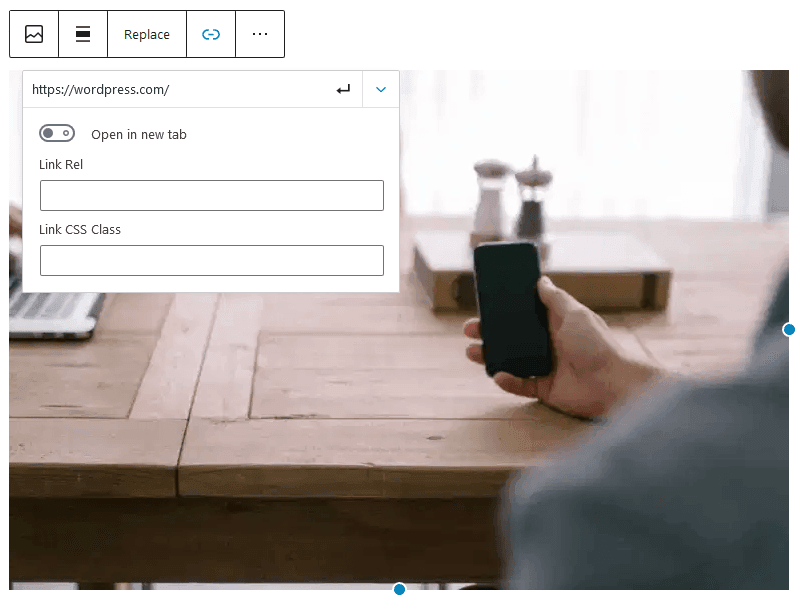
Wenn du möchtest, dass Besucher auf ein Bild klicken sollen, um zu einer anderen Seite weitergeleitet zu werden, gehe so vor:


Links können immer nur zu einem einzigen Bild hinzugefügt werden.
Hier ein YouTube Video zum Erstellen eines Beitrags mit dem Gutenberg Editors. Hier wird ein anderes Theme, also eine andere Oberfläche verwendet, was aber für die Erstellung keine Rolle spielt.
Die Dokumentation ist nur auf Englisch verfügbar und befindet sich auf folgender Webseite:

